How to Fix the Top 5 ADA Compliance Mistakes Online

When the Americans with Disabilities Act was enacted in 1992, websites were practically brand new. Today, it’s pretty much a given that every business and organization must have a website. But one area that often isn’t addressed is making websites more accessible for people with disabilities.
“If a website hasn’t been specifically designed or audited and remediated, it’s almost always noncompliant,” says David Gibson, president of interactive marketing agency, Propeller Media Works.
There are many ways to make a website ADA compliant, including allowing users to enlarge the text size or choosing the right text and background colors. Some fixes are very simple and doable for associations of all sizes and budgets. Considering that 26% of American adults have some kind of disability, it’s well worth looking into.
What is an ADA-compliant website?
The goal of an ADA-compliant website is to make the content and function easier to use for people with disabilities, including those who are blind, have low vision, hearing loss or limited movement. That’s according to the World Wide Web Consortium (W3C), an organization that develops international standards for the internet.
The ADA itself doesn’t specify website compliance guidelines, so the courts use W3C’s Web Content Accessibility Guidelines (WCAG) instead. These guidelines are based on ADA law and include three compliance levels:
- A: the bare minimum of compliance
- AA: a level that meets the legal requirements set out by the ADA for a group that works with the public
- AAA: compliance that goes above and beyond guidelines
Your association should aim to follow the WCAG 2.0 guidelines at the AA level of standards, says Ryan Doom, president of website accessibility testing company, Accessible Metrics.
Can you be sued for having a non-compliant website?
The number of ADA Title III lawsuits filed for website noncompliance has been steadily increasing over the years, except for a slight dip in 2020. In 2019, 11,053 lawsuits were filed, compared to 10,982 in 2020, according to research by Seyfarth.
“There have been more cases where even smaller website providers have been successfully sued or settled due to compliance issues,” Doom says. “And any organization that is federally funded, even in part, usually has a strict requirement to ADA compliance.”
But beyond the risk for lawsuits, it’s important for associations to consider other benefits of digital accessibility, including better meeting the needs of members.
“There are several great reasons for digital accessibility, including compliance with the law, reduced risk of litigation, improving the ability for people to interact with and patronize your website, and improving the user experience for your entire audience,” says Kris Rivenburgh, chief accessibility and legal officer at digital compliance company, Essential Accessibility.
How can you tell if your website is compliant?
The first step towards website compliance is an audit to reveal noncompliance issues. The best standard is to use a human audit, but you can also use automated tools. Keep in mind, though, that 70% of WCAG rules can’t be tested by automated tools, Gibson says.
“Humans have to look at the experience from the point of view of the person with a disability and then report back to the client to let them know what doesn’t work and what exactly they need to fix,” he says. That said, a free online audit tool can be a helpful starting point for some easy-to-catch compliance problems.
Top 5 ADA Website Compliance Mistakes
1. Using the Wrong Color Contrast
Organizations often use colored text or backgrounds to stand out from the crowd, but be careful about the color choices you make. Low-contrast colors between text, image and background can make it hard to tell each element apart for people with low vision or who are colorblind. For instance, black text on a blue background is very challenging to read while black text on an off-white background has a heavy contrast and is easier to read.
Color contrast is one of the easiest mistakes to fix on a website. Harvard University recommends the contrast ratio between text color and background color be at least 4.5:1. A high-contrast color scheme can also pose problems for people with dyslexia. For that reason, it’s better to choose an off-white background rather than a white background.
2. Misusing Alternative Text
Alternative text (alt text) are labels that explain an image to users who can’t see it. If your website includes an icon with a hyperlink, the alt text should tell the user that the purpose of the image is as a link.
Many websites make two alt text mistakes:
- Missing alt text: The website leaves the alt text field blank and offers no description of the image.
- Inaccurate descriptions: The alt text is incorrect, misleading or meaningless. If the alt text doesn’t properly describe the image, the user won’t know how to interact with the website.
3. Insufficient Keyboard Access
Many people, such as those with a visual or mobility impairment, interact with websites using a keyboard instead of a mouse. Some assistive technology, such as voice input, also uses keyboard commands to interact with websites. Your website should allow users to access all content and functions, such as links, forms and media controls through a keyboard.
4. Unusable Forms
Most association websites use forms to allow site visitors to sign up for membership, subscribe to a newsletter or allow members to log in. Forms are a commonplace where digital accessibility falls apart, according to W3C. A compliant website should include labels, form instructions, entry validation and a user notification for successful completion.
5. Applying Autoplay
Autoplay is a common feature that causes multimedia, such as audio and video, to play automatically when the user lands on a page. Imagine using assistive technology, such as a screen reader, navigating to a page and then being bombarded with messages. Disable autoplay to create a more accessible, and pleasant, website experience.
How to Fix Compliance Issues
A quick internet search results in many companies claiming to provide a low-cost and quick digital solution to solve your website ADA compliance issues. But, Rivenburgh says, “There are no instant fixes for accessibility, and no software or widget can instantly make a website accessible.”
Gibson also advises organizations to use caution with AI tools and website widgets. “Many widgets will require people to use the widget’s own assistive tool, forcing the user to switch away from their native tool and learn a new system just for your website.”
Full website compliance remediation can be expensive so, “Consider your budget, risk tolerance, desire to be accessible and the degree of accessibility you want to reach,” Gibson says.
Gibson recommends associations consider the following options, within the limits of its resources:
- Check your platform. Does your website platform allow you control over the design and templates? If not, try working with your hosting solution to ask them to become compliant.
- Consider your audit options. If you choose to audit with an automated tool only, you can capture a lot of the small mistakes. Just remember, you’ll miss a lot of the depth of a human audit. If you choose human testing, consider asking the consultant to test three to five pages, Gibson says. Most websites average more than 20 unique pages, but an audit’s returns begin to diminish after the fifth page.
- Try a phased approach. If a full audit isn’t in the budget at the moment, consider using an automated auditing tool one year and a human auditing tool the next.
There are still a few more tasks to complete after you’ve remediated your website. Those include:
- Check that your site is now up to your desired standard. Most consultants will include a re-verification audit in their pricing.
- Accessibility policy. Create an accessibility policy and share it on your website.
- Staff training. Develop ongoing accessibility guidelines, and train your webmaster and content team on how to maintain compliance as they add new content.
Making your website ADA compliant can feel overwhelming. The important thing is to start somewhere. Even the smallest changes can mean a big difference toward making your website more accessible to the public and your members.
Tags
Related Articles
Work/Life: What Tech Tools Have Helped Shape Your Work and Life?
Technology touches everything from our professional work to our personal downtime. Association professionals tell us...
Getting into the “Red Zone”: How Association Leaders Can Forge an Unshakeable Value Proposition
In a crowded marketplace, associations must move beyond benefits and boldly claim their “Red Zone”...
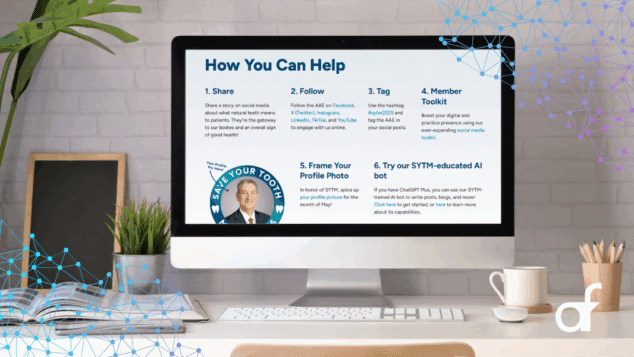
Turning AI Into Member Value
How AAE’s Save Your Tooth Month GPT became a personalized marketing assistant for members